
春めいて・・・ ほぼ代わり映えのしない毎日ですが、庭には春がやってきているようです。 僕は草花の名前は全然しらないのですが、スマートフォン用のアプリ「GreenSnap」を使うと簡単に花・植物の名前を調べる事ができます。 この無料アプリは、人工知能(AI)で植物の名前を判別してくれるそうです。 人工知能おそるべしっ!! です。 人工知能について、少し勉
続きを読む毎日を自宅で楽しくすごしています。

春めいて・・・ ほぼ代わり映えのしない毎日ですが、庭には春がやってきているようです。 僕は草花の名前は全然しらないのですが、スマートフォン用のアプリ「GreenSnap」を使うと簡単に花・植物の名前を調べる事ができます。 この無料アプリは、人工知能(AI)で植物の名前を判別してくれるそうです。 人工知能おそるべしっ!! です。 人工知能について、少し勉
続きを読む
エスプレッソをもう一杯 やっぱり美味しいエスプレッソ。続けてもう一杯です。 ちょっと前までは、ドリップで珈琲を淹れる事もあったけど、今はエスプレッソを淹れた後にお湯で割って飲んだりしています。 これってアメリカーノというそうです。 濃さはドリップコーヒーと同じくらいですが、エスプレッソから作るのでコーヒーオイルが多く含まれアメリカンコーヒーとは違った味わいになります
続きを読む
今一番のお気に入りギター 隠居生活をするようになって、40年ぶりにギターを触るようになりました。 ギター再開した約4年間に随分とギターを買いましたが、今の一番のお気に入りは「ヘリテイジ H575 JW custom 2005」というフルアコ。 「目指せ!! ジャズギタリストです。」 ・Neck:Mahogany ・Body:Carved Solid Maple
続きを読む
今日もは、のんびりエスプレッソで 新型コロナウイルスのせいか、昼食に入ったお店はガラガラです。 「こんなにお客さんがいなかったら飲食店経営の方は大変だろうね。」 と友人とのんびり。 帰宅してすぐにギターを触ったけど、ギターにあまり集中できないので気分転換にエスプレッソを淹れました。 最近はドリップ珈琲じゃなくて、エスプレッソを淹れて飲んでいます。
続きを読む
休眠していたこのサイトを再開します。 このサイトは 現在は販売が終了した 有料のテーマ 「INFOPLATE 5 WP Pro」を使用しています。 長い間、更新していなかったこのサイトですが、趣味をを中心に日々の暮らしを書き綴ろうと思います。 お付き合い、どうぞよろしくお願いいたします。 最近は珈琲(エスプレッソ)とギターに夢中なので、
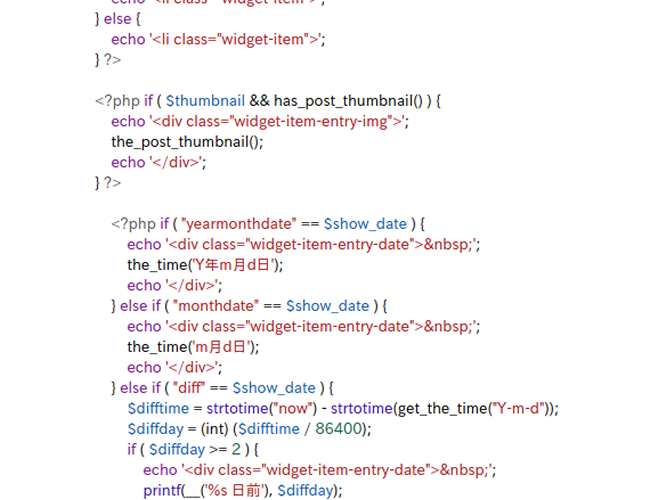
続きを読むホームページ作成 HTML5、CSS3。基本的なHTMLの書き方 ホームページが作れれば、クラウドソーシングなどで1万円から5万円程度の案件がこなせます。 スキルアップすれば、店舗や企業からの依頼を受注して独立し個人事業主になる事だってできます。 ホームページ作成に必要なHTMLとCSSの基本 HHTML(HyperText Markup Language)は、We
続きを読む
ホームページの作成に必要な知識は? ホームページ作成で必要なスキル ホームページの制作を仕事にしたい。副業で稼ぎたい。 WordPressというCMSを使えば、最低限の知識でもホームページを作成・運用できます。 WordPressでホームページを作るために最低限どんな知識が必要になるでしょうか? 最低限必要な知識 レンタルサーバの契約・ドメイン取得が出来るこ
続きを読む