ホームページ作成 HTML5、CSS3。基本的なHTMLの書き方 ホームページが作れれば、クラウドソーシングなどで1万円から5万円程度の案件がこなせます。 スキルアップすれば、店舗や企業からの依頼を受注して独立し個人事業主になる事だってできます。 ホームページ作成に必要なHTMLとCSSの基本 HHTML(HyperText Markup Language)は、We
続きを読むビジネスでホームページを作成する時に必要なこと

ホームページの作成に必要な知識は? ホームページ作成で必要なスキル ホームページの制作を仕事にしたい。副業で稼ぎたい。 WordPressというCMSを使えば、最低限の知識でもホームページを作成・運用できます。 WordPressでホームページを作るために最低限どんな知識が必要になるでしょうか? 最低限必要な知識 レンタルサーバの契約・ドメイン取得が出来るこ
続きを読む読者がアクションを起こす5つの理由とは?

[ip5_heading type="h1" style="subheader--small" title="読者がアクションを起こす理由は?"] [ip5_heading type="h2" style="subheader--small" title="読者がアクションを起こす理由"] Webサイトを使って稼ぐためには、あなたのWebサイトに訪れた読者が、あなたのサイトを見て「
続きを読む稼ぐためのコピーライティング その1

[ip5_heading type="h1" style="subheader--small" title="稼ぐためのコピーライティング その1"] [ip5_heading type="h2" style="subheader--small" title="インターネットビジネスは文章で売る商売"] メルマガアフィリエイトなどネットビジネスの基本は、文章で商品・サービスを売る商
続きを読むブログカードをWordPressサイトに実装するか検討してみた

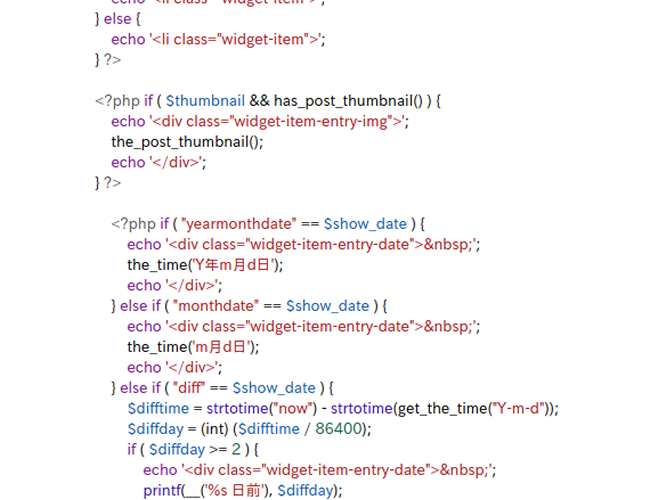
[ip5_heading type="h1" style="subheader--small" title="ブログカードをWordPressに実装する"] [ip5_heading type="h2" style="subheader--small" title="ブログカードとは?"] ブログカードとは? ブログに掲載したい記事のタイトルや概要、アイキャッチ画像などを読み
続きを読むヒーローイメージとは?

[ip5_heading type="h1" style="subheader--small" title="ヒーローイメージって何?"] [ip5_heading type="h2" style="subheader--small" title="ヒーローイメージとは?"] ヒーローイメージとは サイトのファーストビューで画面全体を覆い尽くす画像や動画のことです。 ヒーローイ
続きを読むランディングページとは?作り方は?

[ip5_heading type="h1" style="subheader--small" title="ランディングページとは?作り方は?"] [ip5_heading type="h2" style="subheader--small" title="ランディングページ( LP )とは?"] ランディングページ( LP )と聞いて、あなたは何を思い浮かべますか? ラ
続きを読む